This tutorial will show you how to create a dynamic news widget that reads content from an xml file. It’s very useful when you want to display scrolling news content in a sidebar widget. You can use it to display any information you want.

This tutorial will show you how to create a dynamic news widget that reads content from an xml file. It’s very useful when you want to display scrolling news content in a sidebar widget. You can use it to display any information you want.

In this tutorial we’ll see how we can create a caricature, split it into different layers then arrange the pieces properly as graphic symbols. Finally we’ll look at how easily we can smoothly animate the caricature by using motion tweens. This is a lengthy tutorial, so let’s get started!

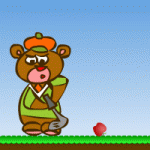
In this tutorial I´ll show you how to create nice Mini Golf Game with Adobe Flash and ActionScript 3.0. We’ll work with Event Handlers, Functions and also the Timer Object which is a really cool feature in AS3.

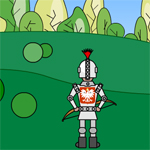
In this tutorial we will create a game using our super hero Pawel to kill dragons that are coming from one side of the screen. This tutorial is more of an explanation of the code with some design work as opposed to a fully-featured tutorial covering every aspect of a vertical shooter. Let’s go for it!

In this tutorial, we’ll create a gallery which displays all image files in a given directory. A slider is used to browse easily through the images. This tutorial uses flash and some php. Let’s get going…

A Tooltip is a graphical user interface element. It activates by hovering or rolling over an item, showing a box of text which displays information about that item. In this Flash tutorial, It’ll show you how to create an easily customizable tooltip using Classes in ActionScript 3.0. Take a look!

Flash Lite is an implementation of the Flash runtime for mobile devices. According to Adobe, the number of Flash Lite shipped devices will reach 1 billion in 2009 and more than 2.5 billion by the end of 2010, so if you are a Flash Developer it is important to know how this technology works. In this tutorial It’ll guide you through the basics of Flash Lite using the 1.1 version; sacrificing features, but ensuring compatibility.

ActionScript 3.0 is a very powerful language, capable of creating anything from simple and light utilities to full-featured desktop applications. In this tut, we’re going to create something simple, a basic and good looking digital clock in Adobe Flash.

This Flash tutorial will teach you how to create a scary maze game in Flash. A scary maze game is basically a maze where an image and sound effect is played at the end of the game. This scares the players as they are expecting another level in the game, but instead receive a scare. Let’s give it a try…

Using this thoroughly explained, detailed action script 3 flash lesson, you will see how to create cool air balloon animation using the mouse moving. You can use this animation for some presentation of flash banner. Using this lesson, you will also learn how to import any image into a flash stage, how to convert it into a Movie Clip Symbol, how to create instance name and much more.

In this tutorial, we’ll create a Drawing Application with basic functions and an easy to use interface. We will add in functions like a pencil, erasor, color palette and a few more. Feeling artistic? Then let’s go…

This tutorial will teach you how to create this very cool 3D tunnel effect in Flash using some simple 2D animation techniques. Let’s give it a try!

In this Adobe Flash tutorial It’ll describe how to create a basic 3D scene using the new 3D options of Flash Player 10. Then It’ll explain how to add interactivity to the elements and set up a basic pong game. Let’s go…

When working with typography, for example if you’re designing logos then choosing the correct font is crucial. The selection process can be a little slow if you’re testing each font in a design application. This tutorial will help you create your own font testing application using Adobe Flash and ActionScript 3.0. Let’s go…

Mouse Trailers are objects which follow the mouse cursor as you move it. In this tutorial, I’ll help you create a blue and shiny mouse trailer using Adobe Flash with ActionScript 3.0. Let’s give it a go!

In this tutorial, It’ll show you how to build a stylish Analog Clock using ActionScript 3.0. We’ll use the resulting swf movie with Screentime for Flash to create a fully functional screensaver. Time for some fun..

We’re going to create a cube in the Adobe Flash (or Flex) environment using the Away3D engine. We’ll choose the necessary texture and superimpose it onto the cube’s faces. We’ll also make the cube rotate and rule the scene via a camera. Let’s get stuck in..

This Adobe Flash tutorial will show you hoto create a cool, blue animated backround with bubbles on it. We will use ActionScript 3.0 to create this animation that we can use in menu screens or as a music visualizer. Let’s give it a try!

This is a tutorial will show you how to a create a spot the difference gamein Adobe Flash. For ths tutorial you will need Adobe Flash 8 or higher. Making a spot the difference game is quite simple, the main challenges are organising the game assets, and making a graphic do something when a different one is pressed. Let’s start!

In this thoroughly detailed Adobe Flash tutorial, it will show you how to create full flash menu with sound and URL. You have to use action script code and some special flash tricks. You can use this menu for any web site. Using this lesson, you will also learn how to design flash menu, how to animate it, how to import any sound file into a flash library and after that into a flash stage, how to apply action script code on menu and much much more!
